怎么把chatgpt安装到自己电脑上一篇文章已经讲完,没看的朋友可以先看完,本篇接着讲把chatgpt安装好了,不想在命令提示符框聊天,我做了一个简单的页面web聊天操作如下:
1) 首先你要在还是哪个目录的文件夹里面新建一个命名为templates文件夹,和一个app.txt文档,
打开app.txt粘贴以下代码保存:
from Flask import Flask, render_template, request, jsonify
from generate_response import generate_response
app = Flask(__name__)
@app.route('/', methods=['GET', 'POST'])
def index():
if request.method == 'POST':
user_input = request.form['user_input']
generated_response = generate_response(user_input)
# 将生成的响应传递给前端
return jsonify(response=generated_response)
return render_template('index.html')
if __name__ == '__main__':
app.run(debug=True)
然后把app.txt文件后缀改成.py,变成app.py

2)再在app.py同目录下新建一个generate_response.py文件,老规矩,先建成文档txt格式,粘贴以下代码后,后缀再改成 .py
import openai
openai.api_key = "用你的OpenAI API密钥替换这里"
def generate_response(user_input):
prompt = f"与用户聊天: {user_input}"
response = openai.Completion.create(
engine="text-davinci-002",
prompt=prompt,
max_tokens=3000,
n=1,
stop=None,
temperature=0.3,
top_p=0.5, # 采样概率阈值
)
message = response.choices[0].text.strip()
return message
3) 打开templates文件夹,然后新建一个index.txt文档文件,打开后粘贴以下代码保存:
AI Chatbot
body {
display: flex;
flex-direction: column;
min-height: 100vh;
background-color: #f8f9fa;
}
#chat-container {
flex: 1;
padding: 20px;
display: flex;
flex-direction: column;
justify-content: flex-end;
}
#chat-history {
border: 1px solid #ced4da;
border-radius: 5px;
padding: 15px;
background-color: #ffffff;
max-height: 400px;
overflow-y: auto;
margin-bottom: 20px;
}
#chat-form {
display: flex;
flex-direction: row;
}
#user_input {
flex: 1;
border-radius: 5px;
border: 1px solid #ced4da;
padding: 5px;
margin-right: 10px;
}
然后把index.txt文档文件后缀改成 .py 变成index.html
然后运行先用命令提示符打开根目录,命令:cd C:Users777AppDataRoamingPythonPython37(划线部分换成你自己的相应路径),回车;
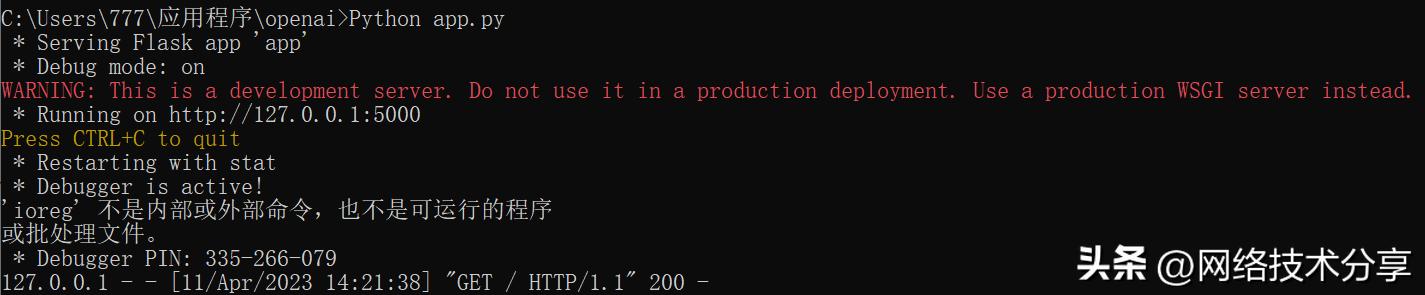
之后再输入命令:Python app.py, 出现下面图片的情况就说明你又成功了,

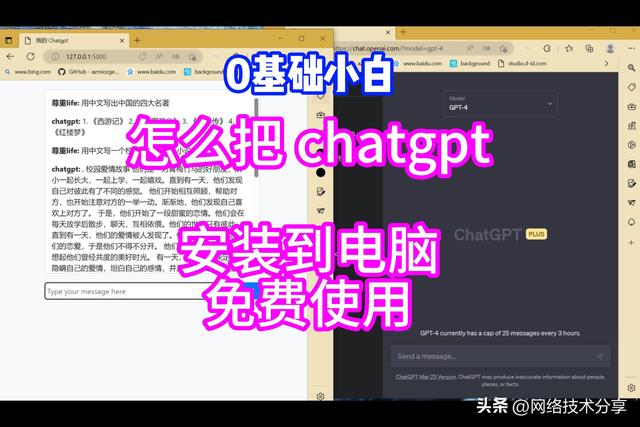
然后在浏览器打开:http://127.0.0.1:5000 看看浏览去是不是出来了的聊天框,我只是做了一个简单聊天页面,当然你也可以自己再设计一个自己喜欢的风格,好!我看看效果:

恭喜你!你又成功了!!!!!!就是这个简单粗暴!!!

相关文章









猜你喜欢